企业网站开发:首页公共列表调用"图文列表"通用代码
2022年10月18日 16:08:14 来源:心里有数-实操笔记

首页通用代码:
1、首页网址:{$host}
2、网站标题:{$name}
3、
首页公共列表调用"图文列表"通用代码:
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}
<li>
<div class="ibox-img"><img src="{baiyeyingxiao_picurl($related)}" width="240" height="167" alt="{$related.Title}"/></div>
<div class="ibox-text">
<a href="{$related.Url}"><h3>{$related.Title}</h3></a>
<p>{$related.Time('Y/m/d H:i:s')}</p>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}</p>
<a class="author hidden-sm hidden-xs" href="{$related.Author.Url}"><img src="{$related.Author.Avatar}" alt="{$related.Author.Alias}"> {$related.Author.Alias} </a>
</div>
</li>
{/foreach}代码说明:
1)文章标题:
{$related.Title}2)文章链接:
{$related.Url}3)文章摘要:
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}4)文章缩略图:
{baiyeyingxiao_picurl($related)}5)文章调用数量和调用分类:{foreach Getlist(文章数量,文章分类ID,null,null,null,null,array('has_subcate'=>true)) as $related}
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}6)文章发布时间:
{$related.Time('Y/m/d H:i:s')}7)文章分类:
<a href="{$related.Category.Url}">{$related.Category.Name}</a>8)文章作者主页链接
{$related.Author.Url}9)文章作者头像
{$related.Author.Avatar}10)文章作者别名
{$related.Author.Alias}代码说明:
1)这里的“文章数量”就是你想要调用显示的文章数量,如果想调用10篇,就填写10即可。
2)这里的“文章分类ID”就是你调用的这些文章对应的分类ID,如果是分类1,就填写1即可。如果不想指定调用哪个分类,想调用整站最新的文章,那这里只需要填写null即可。
主题配置设置如果有数据则显示,无数据不显示通用调用代码:
{if $zbp->Config('suiranxapp')->suiranxapp_sitemap==''}{else}<a href="/$zbp->Config('suiranxapp')->suiranxapp_sitemap.html" target="_blank">网站地图</a><a href="/$zbp->Config('suiranxapp')->suiranxapp_sitemap.xml" target="_blank">XML地图</a>{/if}调用指定多篇文章ID的方法:
{php}
$array = explode(',','2,3,4'); //多篇文章ID
{/php}
{foreach $array as $dir}
{$related=GetPost((int)$dir)}
<li><a href="{$related.Url}" target="_blank">{$related.Title}</a></li>
{/foreach} 代码说明:
1)代码第二行中的$zbp->Config('suiranxapp')->suiranxapp_number代表要调用的文章ID,用英文小写逗号隔开,并没有数量限制。例如:1,2,3,4。
后台自定义分类id和数量,前台自动显示方法:
{foreach Getlist($zbp->Config('suiranxapp')->suiranxapp_number,$zbp->Config('suiranxapp')->suiranxapp_id,null,null,null,null,array('has_subcate'=>true)) as $related}
<article class="blogItem">
<figure class="thumbnail">
<a href="{$related.Url}" title="{$related.Title}"><img src="{suiranxapp_picurl($related)}" alt="{$related.Title}" /></a>
</figure>
<div class="text">
<h2 class="title"> <a href="{$related.Url}" title="{$related.Title}">{$related.Title}</a></h2>
<div class="rows excerpt">
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),180)).'...');{/php}{$intro}
</div>
<div class="meta">
<span class="date"><time pubdate="{$related.Time('Y-m-d')}">{$related.Time('Y-m-d')}</time></span>
</div>
</div>
<div class="clear"></div>
</article>
{/foreach}代码说明:
1)代码中的$zbp->Config('suiranxapp')->suiranxapp_number代表要调用的数量。例如:10,代表调用10篇文章。
2)代码中的$zbp->Config('suiranxapp')->suiranxapp_id代表要调用的文章分类ID。例如:1,代表调用分类1的文章。
为某些分类指定分类模板,后台版方法:
zblog主题中,特别是cms模板常需要为分类列表增加多种模板,在使用模板的时候就需要对某些分类进行设置、指定!以前的方法是编辑分类,然后在模板中进行选择,对于一些不太熟悉zblog的同学此方法有些麻烦了,并不适合zblogPHP新手!今天来分享一个方法,个人喜欢使用,可直接在后台主题配置内,直观的为某些分类指定模板!
首先,在后台主题配置内增加设置方法:zblogPHP主题配置内点击获取(输入)多分类ID的JS特效
<div class="lbimport">
<span class="red">点击选择分类-></span>
<div class="cate">
<?php echo OutputOptionItemsOfCategories('');?><br>
<input type="text" name="homecateid" id="more_cate" value="<?php echo $zbp->Config('ydproduct')->homecateid;?>" />
<a href="javascript:;" id="resetcms">点此清空</a>
</div>
<i class="red">可以随意点击形成新的顺序,顺序不满意,可清空重点!</i>
</div>jquery:
//多分类点击输入jq
$(document).ready(function(){
var suibianla = 0;
$(".lbimport .cate option").click(function(){
var fid = $(this).attr("value");
var sid = $("#more_cate").val();
if((suibianla == 0 && sid == "") || sid == ""){
$("#more_cate").val(sid+fid);
}else{
$("#more_cate").val(sid+","+fid);
}
suibianla = 1;
});
$("#resetcms").click(function(){
$("#more_cate").val("");
});
});是不是很简单,这种方法可以降低zblog新手的熟悉时间。

为某个模板选择分类为:
$zbp->Config('ydproduct')->homecateid其次,在前台模板中修改:
{if $type=='index'&&$page=='1'}
{template:post-cms}
{elseif $type=='tag'}
{template:post-category}
{else}
{php}
$cateid = $category->ID;
$subject = $zbp->Config( 'ydbaijia' )->catestyle;$pattern = '/(^|,)'.$cateid.'(,|$)/';
{/php}
{if preg_match($pattern, $subject)}
{template:post-category2}
{else}
{template:post-category}
{/if}
{/if}
通过这样一个简单的设置就可以直接在后台的主题配置内为分类指定模板!
心里有数-实操笔记相关文章
-
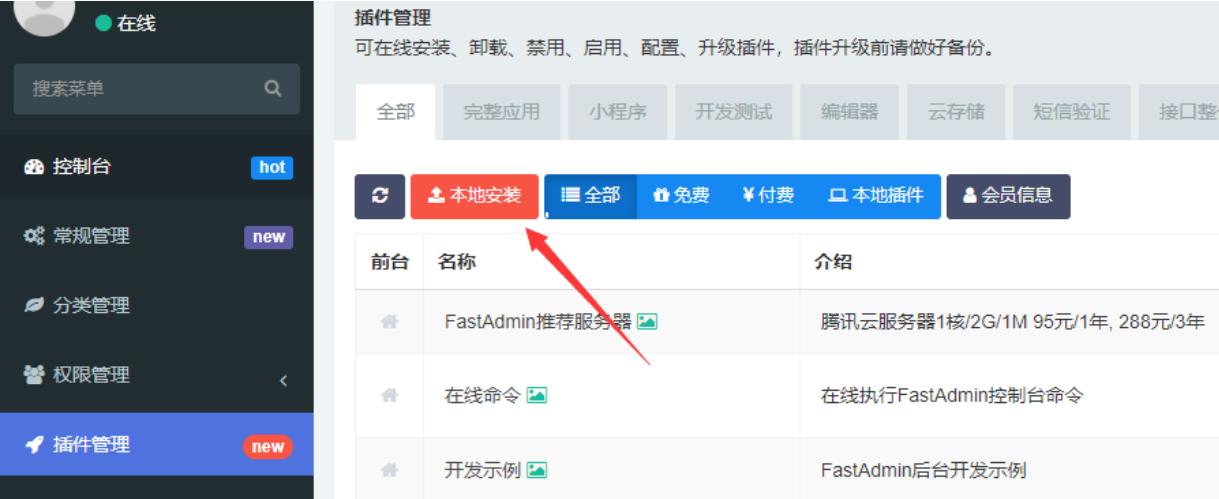
FastAdmin 本地插件安装:插件离线安装方法
2024/05/12心里有数-实操笔记热度(11)
fastadmin选择本地安装插件,当上传完,却显示网络错误。排查一遍,发现是有上传成功了,但是却显示网络错误!离线安装1)登录后台、进入插件管理,选择本地安装或者是离线安装2)安装时会进行压缩包验证、版本依赖判断,提升从官网下载压缩包3)绕过判断,直接安装的方式,需要注释代码文件位置:vendor/karsonzhang/fastadmin-addons/src/addons/Service.php大概在204行左右把这行Se...
-
iframe嵌入式第三方平台全屏自适应代码
2024/05/09心里有数-实操笔记热度(17)
iframe嵌入式第三方平台全屏自适应代码:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta id="viewport" name=&...
-
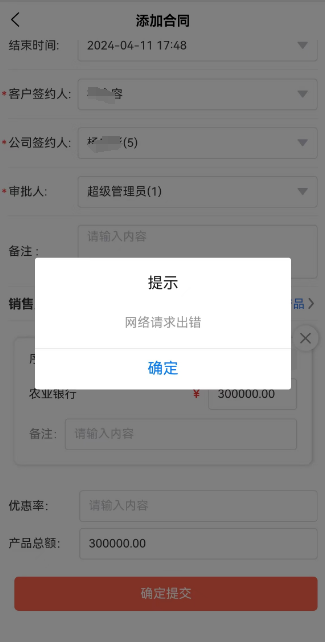
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(39)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(58)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(49)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
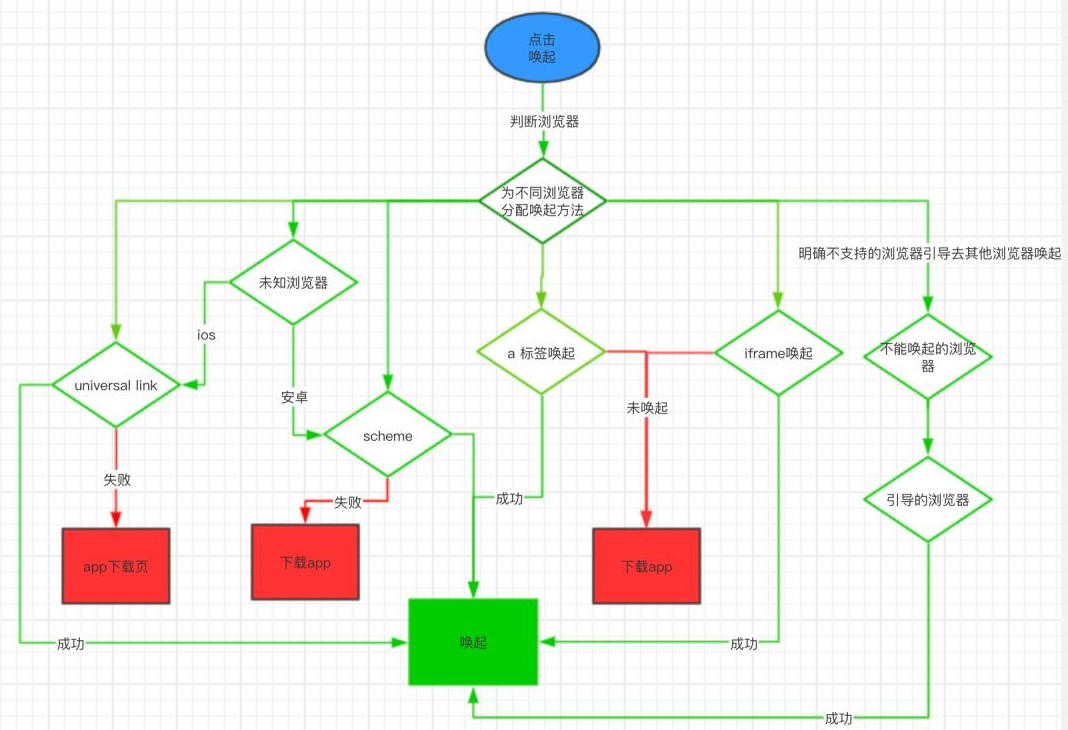
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(118)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(56)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(66)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(151)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(78)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...